티스토리 뷰
미리캔버스 사용법 무료로 초간단 블로그 이미지 만들기
최근 블로그 리모델링하면서 블로그 꾸미는 재미에 푹 빠졌었는데요, 그중에서도 썸네일과 블로그 대표 이미지 만드는 과정에서 누구나 쉽게 그리고 고퀄리티의 작품을 만들 수 있는 사이트를 찾게 되어 사용법을 간단하게 소개해 드리고자 합니다.
사이트는 '미리캔버스(miricanvas)' 라는 사이트로 100% 무료로 운영되고 있으며 PPT, 카드뉴스, 명함, 현수막 등 다양한 템플릿을 제공합니다. 또한 미리캔버스는 저작권도 다 풀려있기 때문에 상업적으로도 자유롭게 이용이 가능합니다(심지어 워터마크도 없음...이런 혜자스러운..😆)
비슷한 기능을 제공하는 사이트로는 '망고보드'라고 있는데 여기는 부분 무료제로 운영되고 대다수의 유용한 기능을 사용하기 위해서는 유료로 전환해야 하더라구요ㅜㅜ(현질 개념인가..)

부끄럽지만 미리캔버스를 통해 나름 신경 써서 만든 블로그 대표이미지 입니다ㅋㅋㅋ
그냥 PPT나 포토샵을 통해 만들라 하면 수시간이 걸렸을 거 같은데 미리캔버스에서 제공하는 템플릿을 통해 정말 쉽고 빨리 만들었네요

블로그 대표 이미지 만들기(기타 이미지도 가능)
미리캔버스 사용법에 대해 설명드리겠습니다.
우선 미리캔버스 홈페이지 메인화면에서 '바로 시작하기' 버튼을 눌러줍니다(위의 사진 참조), 그러면 아래와 같은 작업 화면이 나타나는데요 구성 및 기능에 대해 간단히 설명드리겠습니다.

① 각종 기능을 선택할 수 있는 메뉴입니다
- 미리 디자인으로 만들어져 있는 템플릿, 텍스트, 배경 등을 선택할 수 있고 사용자가 직접 이미지를 선택하고 만들 수 있는 '업로드' 기능도 있습니다(핸드메이드 가능)
② 템플릿을 하나하나 보면서 찾기가 번거롭기 때문에 특정한 컨셉의 템플릿을 검색해서 찾을 수 있는 기능입니다. 예를 들어 바다와 관련된 템플릿을 찾는다면 검색창에 '바다'라고 입력해 주시면 관련된 템플릿들을 볼 수 있습니다.

그리고 검색창 아래에는 각종 플랫폼에 맞춤형으로 템플릿을 제공하는 기능도 있습니다(대박...)

③ 템플릿 미리 보기 창입니다.
④ 본인이 원하는 이미지, PPT, 썸네일 등으로 편집할 수 있는 작업공간입니다.
⑤ 파일을 PC에 저장하거나 SNS 공유할 수 있는 기능입니다.
자 그럼 본격적으로 대표 이미지를 만들어 봐야겠죠?
미리캔버스에서 제작해서 제공하는 탬플릿도 좋지만 제가 원하는 느낌의 이미지가 없어서 직접 만들기로 했습니다. 참고로 블로그 이름, 컨셉을 정했다는 가정하에 설명드리겠습니다.
우선 이미지 찾기!
블로그 이름을 '생각하는 거북이'로 정했기 때문에 진짜 거북이가 생각하는 모습의 이미지를 찾고 싶었습니다. PIXABAY 등 다양한 경로를 통해 이미지를 찾을 수도 있지만 저의 경우 구글 이미지 검색을 통해 원하는 이미지를 찾았습니다.

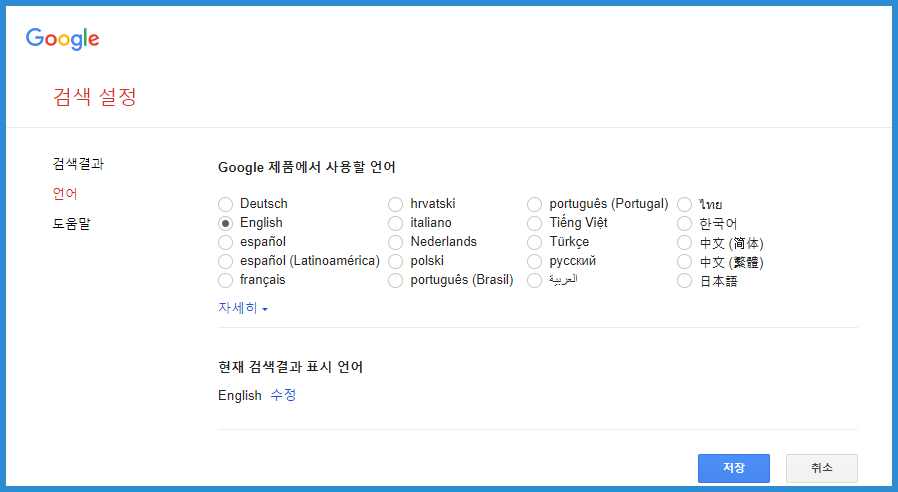
구글 이미지 검색의 팁을 드리자면 검색어 입력 후 설정에서 언어를 선택하시고 englis로 변경하시면 좀 더 다양한 이미지 검색 결과를 얻으실 수 있습니다.(영어권 페이지에서 이미지를 검색하기 때문에)
저의 경우 한글이 아닌 영어로 'thinking turtle'로 검색해서 이미지를 찾았습니다.


이렇게 이미지를 찾았으면 이제 이 이미지를 제 입맛에 맞게 미리캔버스를 통해 편집합니다.
메뉴 화면에서 '업로드'를 선택해서 내가 원하는 이미지를 불러옵니다. 그리고 그 이미지를 불러와서 클릭하시면 오른쪽 작업창에 이미지가 들어간 것을 볼 수 있습니다.

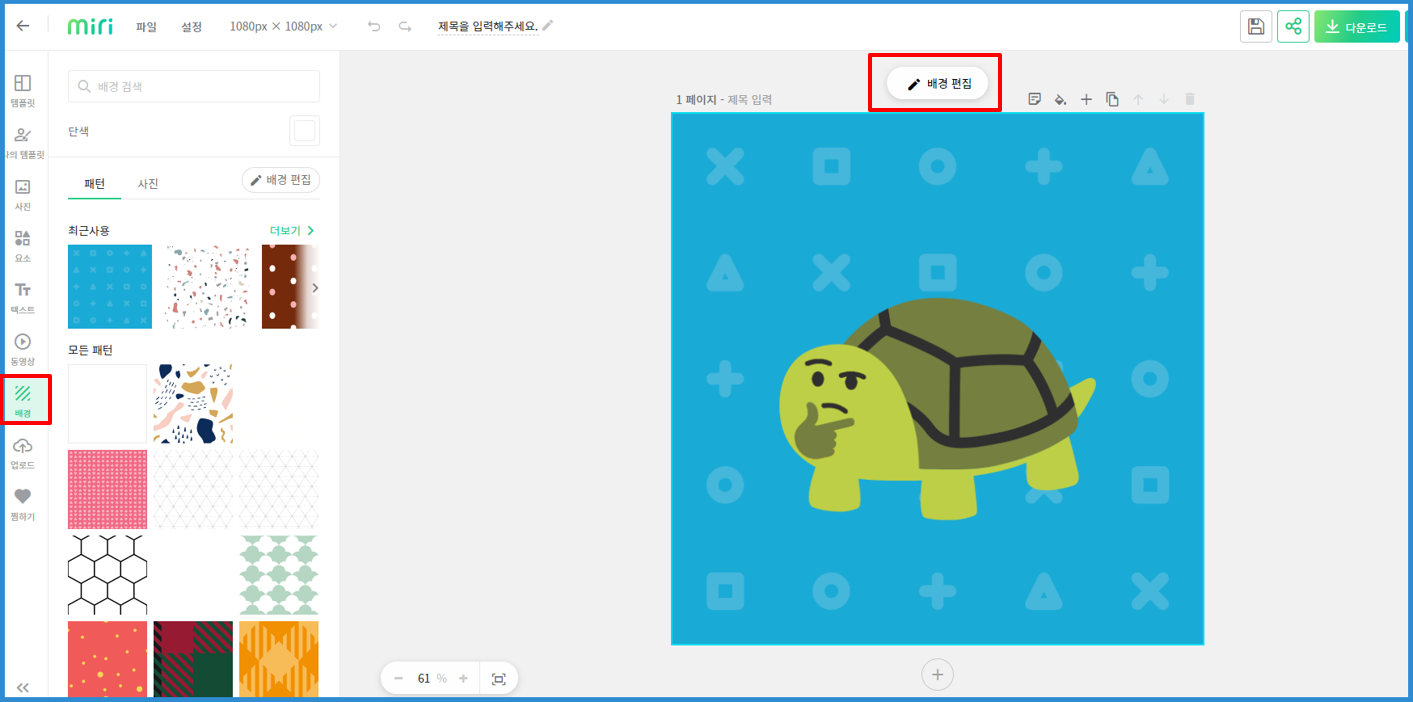
이어서 다음은 배경을 넣어주는 건데요 '배경' 메뉴를 선택하시고 다양한 샘플 중에 마음에 드는 샘플을 선택해 줍니다. 그리고 배경 색깔이 마음에 안 들면 '배경 편집' 기능을 통해 색깔 편집도 가능하니까 기호에 맞게 수정하시면 되겠습니다^^

이렇게 배경까지 수정이 끝났으면 이제 텍스트를 넣어줍니다.
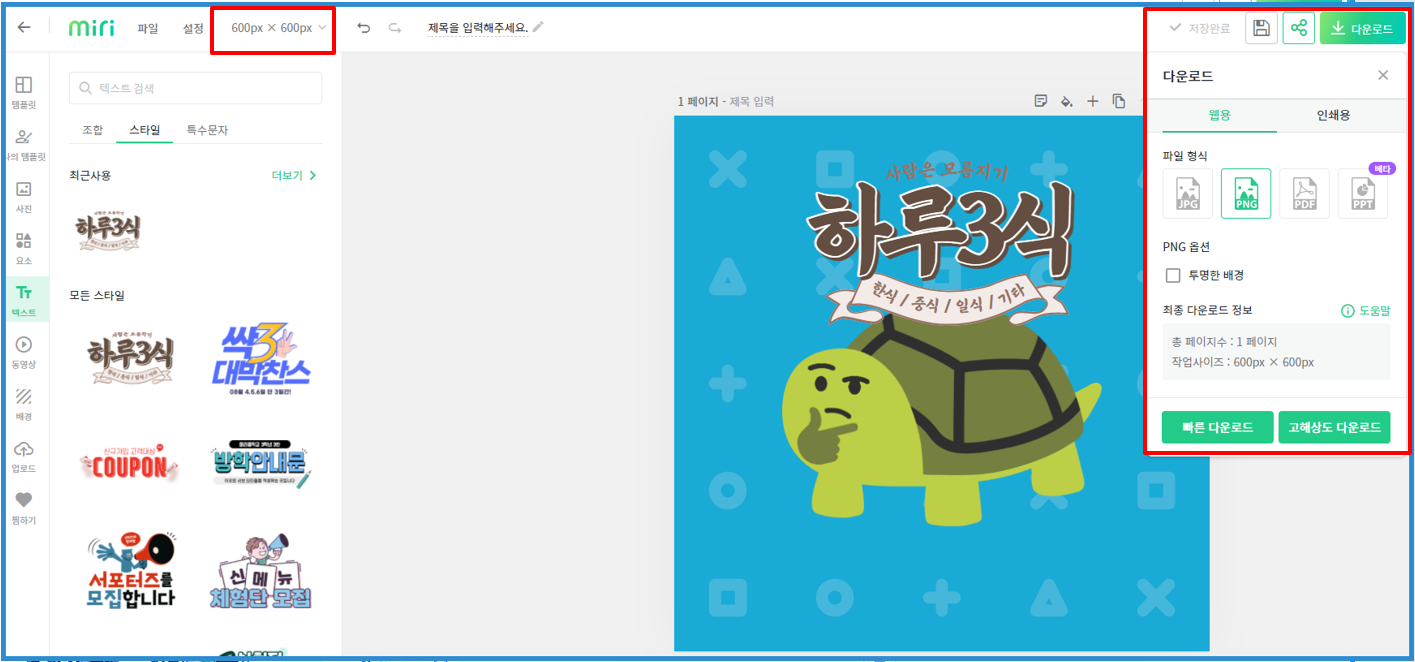
메뉴바에서 '텍스트'를 선택하시고 '조합', '스타일' 메뉴에 있는 다양한 샘플을 참고하시어 마음에 드는 디자인을 선택하면 작업창으로 텍스트 프레임이 삽입되는데 거기서 텍스트 내용을 수정해 주시면 되겠습니다.

이렇게 모든 편집을 끝내고 저장을 해주시면 이미지 제작이 끝이 납니다. 저장할 때 이미지 용도에 따라 사이즈를 정하고 난 뒤 저장을 해 주면 이미지 사이즈 조정 등 불필요한 과정을 생략할 수 있습니다. 블로그 대표 이미지의 경우 600x600만 되어도 충분합니다.

저는 아래와 같은 결과물이 탄생했네요ㅋㅋ

마치며
오늘은 미리캔버스 사용법과 블로그 대표 이미지 만드는 과정에 대해 알아봤습니다. 미리캔버스 같은 다양한 기능을 제공하는 무료 사이트가 얼마나 있을까요 정말 편리하고 유용한 사이트인 것 같습니다.
뭐 굳이 이렇게 이미지까지 만들까 했는데 막상 고민하면서 만들고 나니 블로그에 정체성도 좀 생긴 거 같고 또 애정도가 높아진 거 같아 뿌듯하네요ㅋㅋ
썸네일 만드는 것 까지 작성하려고 했는데 페이지 양이 너무 길어져서 다음 글로 분리해서 알려드리겠습니다^^;; 감사합니다!
포스팅이 도움이 되셨다면 공감❤ 한번 부탁드릴게요^^
